在html文件中 连续的空格会被认为是一个空格 所以我们需要使用 来代表空格
  把这个当成tab键来使用
我们可以引入js文件,就可以减少html文件的长度。
首先创建一个js文件夹,然后在js文件夹中创建一个,后缀名是.js的文件,然后将js代码放在这个文件中,注意将js文件放在文件中的时候需要将script的标签去掉 不然会报错。
然后引入js文件的时候最好放在body的后面

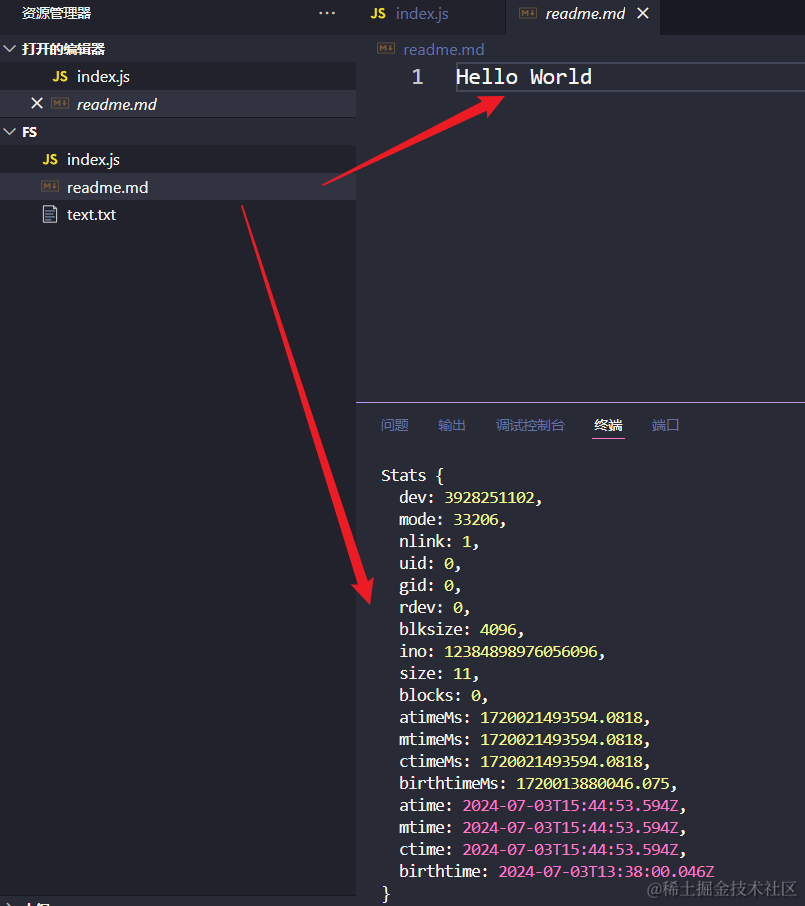
![]()
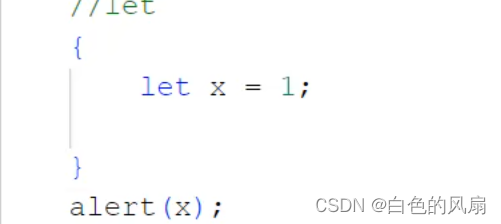
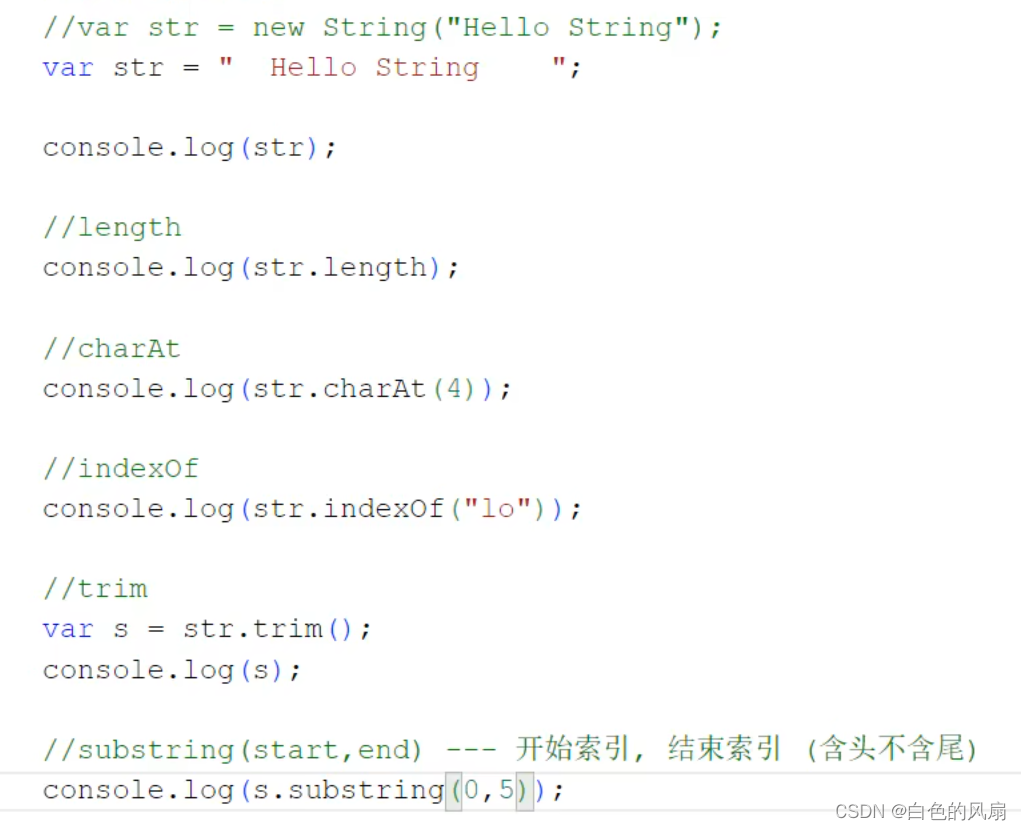
js的输出语句



这样就拿不到x的值了,应为let是在作用域中起作用(代码块)











这个删除元素的意思是:从第二个元素开始,删除两个元素




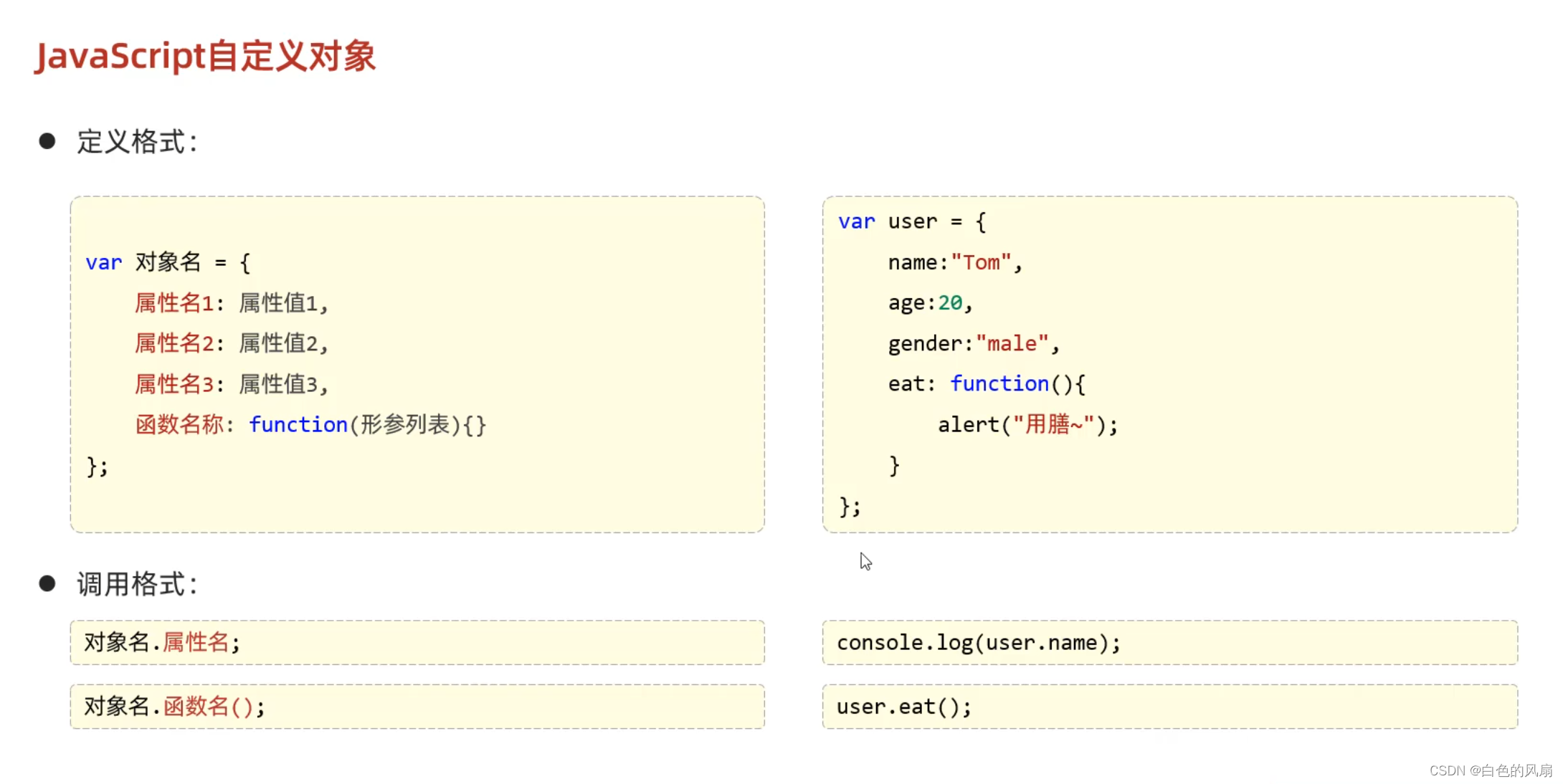
json对象是这样创建的

函数还可以这样创建
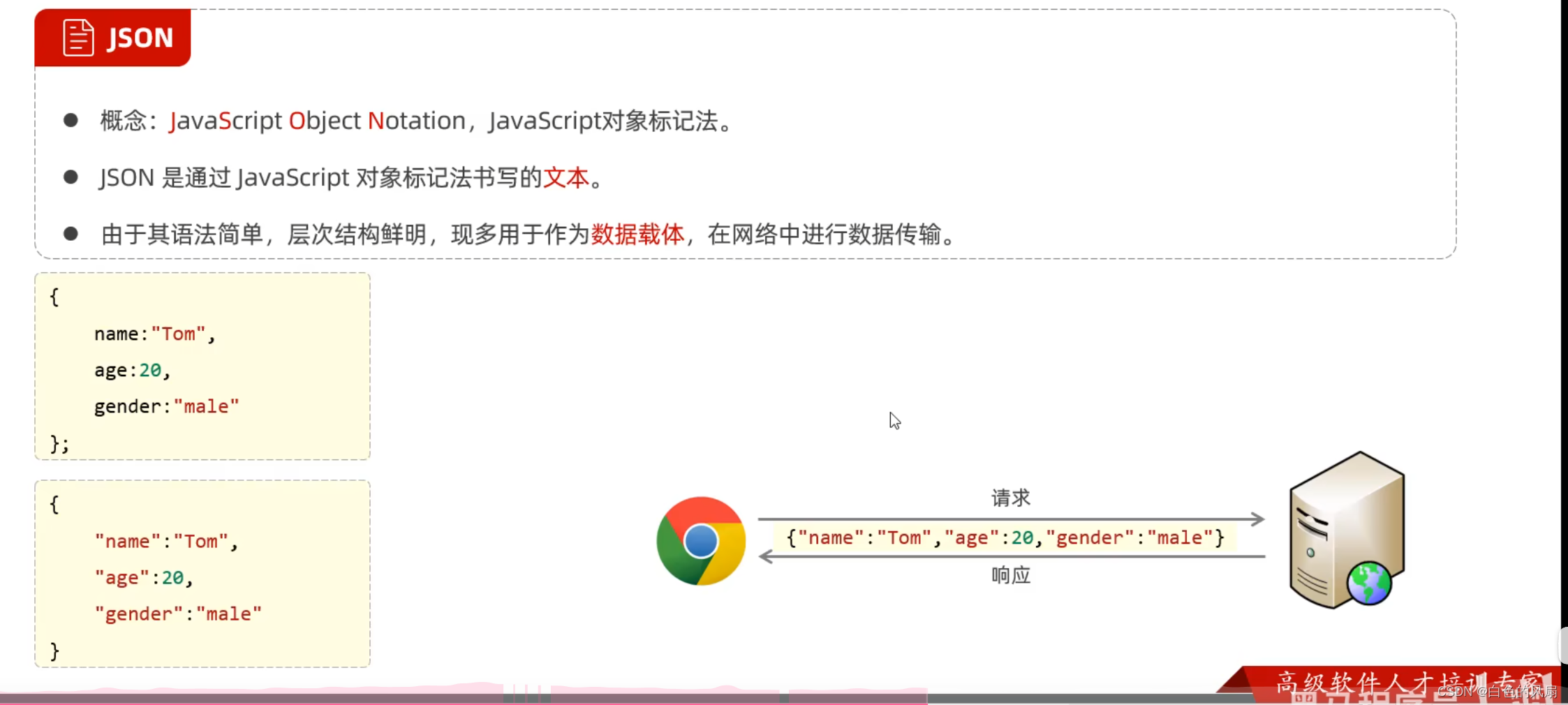
这个应该是一个类,注意由于json在传送的时候相当于一个字符串. 所以在给其变量命名的时候也需要是一个一字符串。



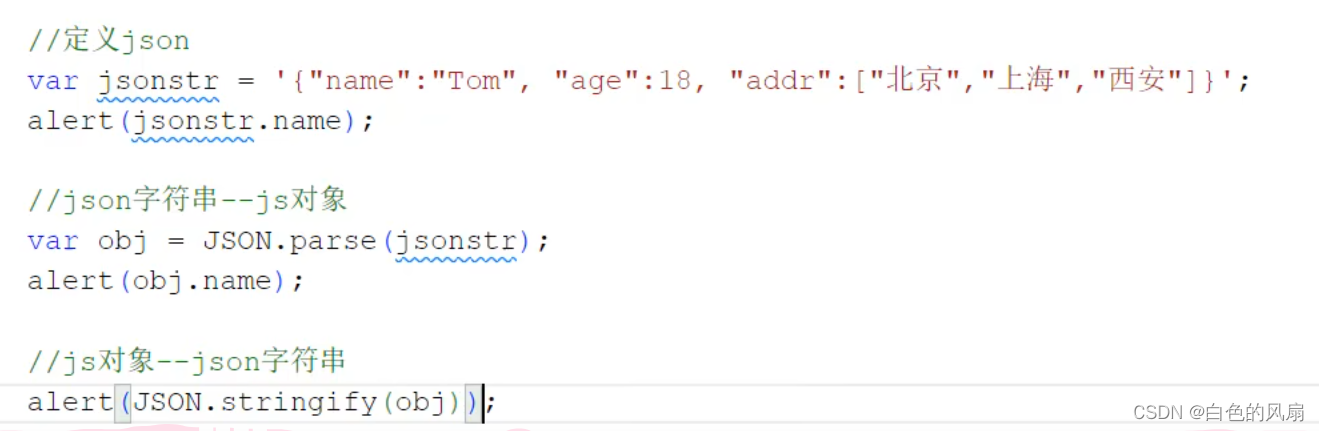
这两个方法很重要,有关前后端的交互的,parse方法:将一个json字符串转化为一个对象(这样做的目的是:当后端传过来一个json字符串的时候,可以将这个字符串转化为一个对象,这样就可以调用里卖弄的方法和成员变量)。

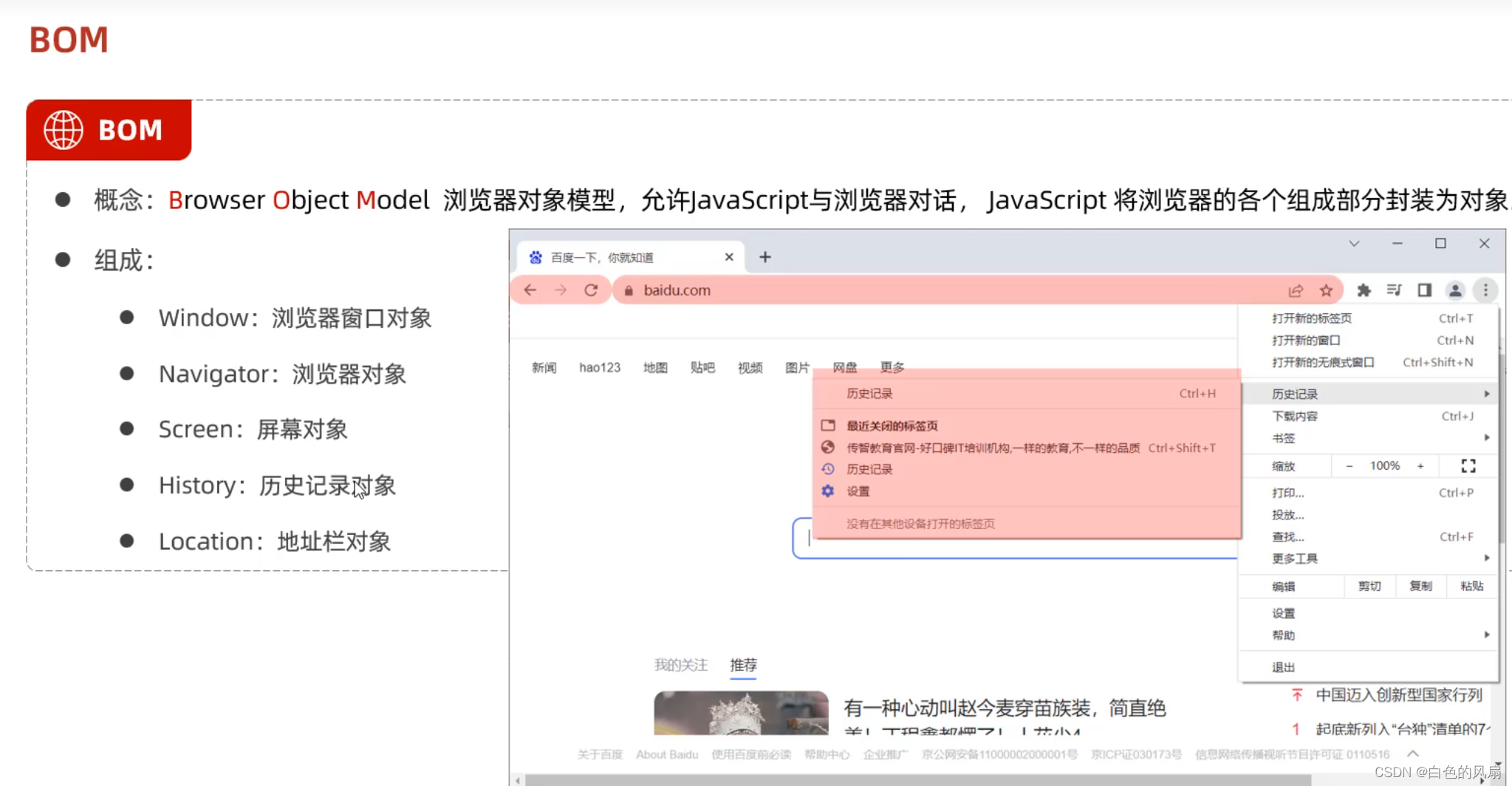
对于bom对象,我们其实常用的就只有两个对象一个是window对象,然后就是location对象

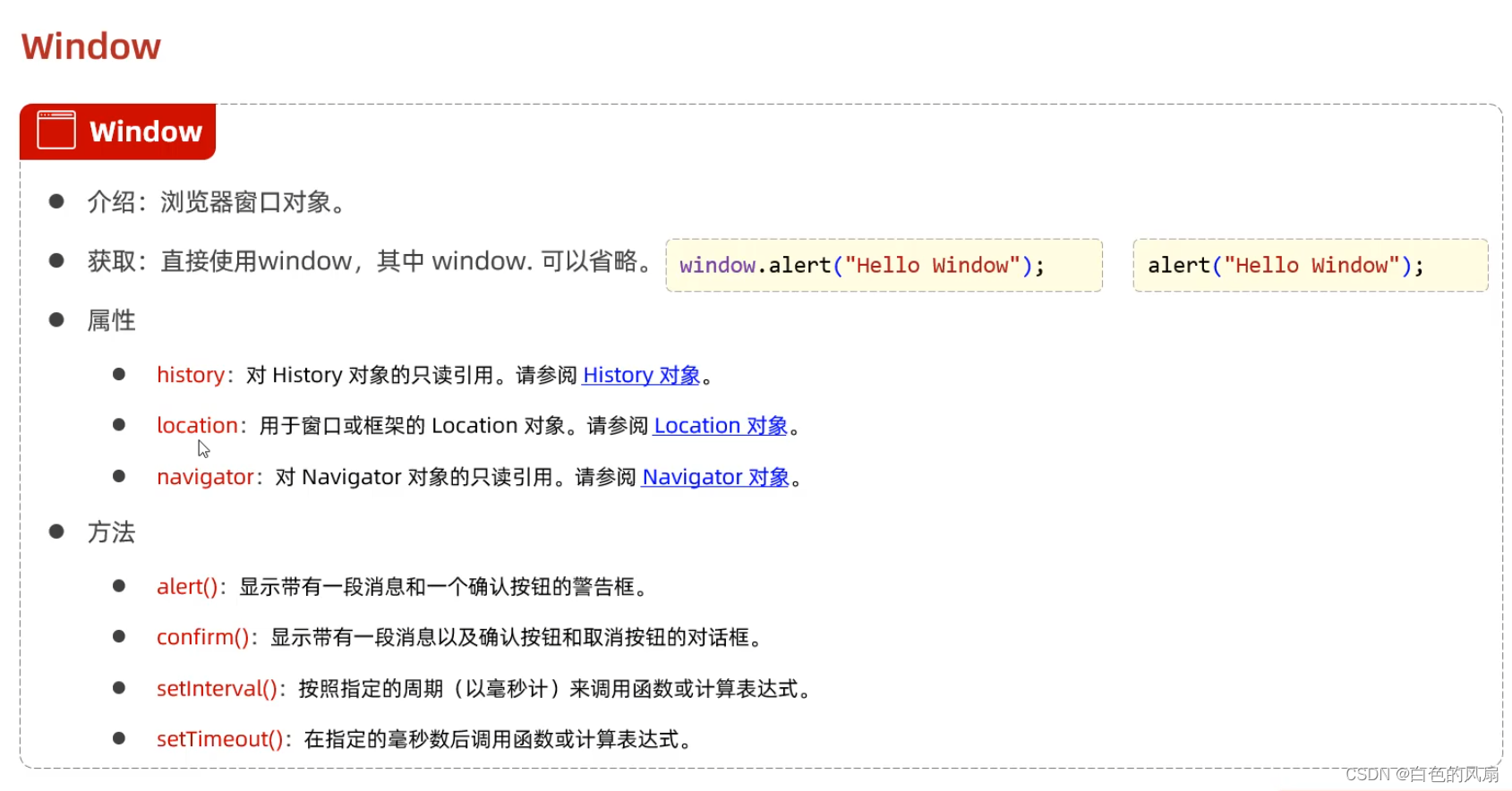
这几个对象的具体用法

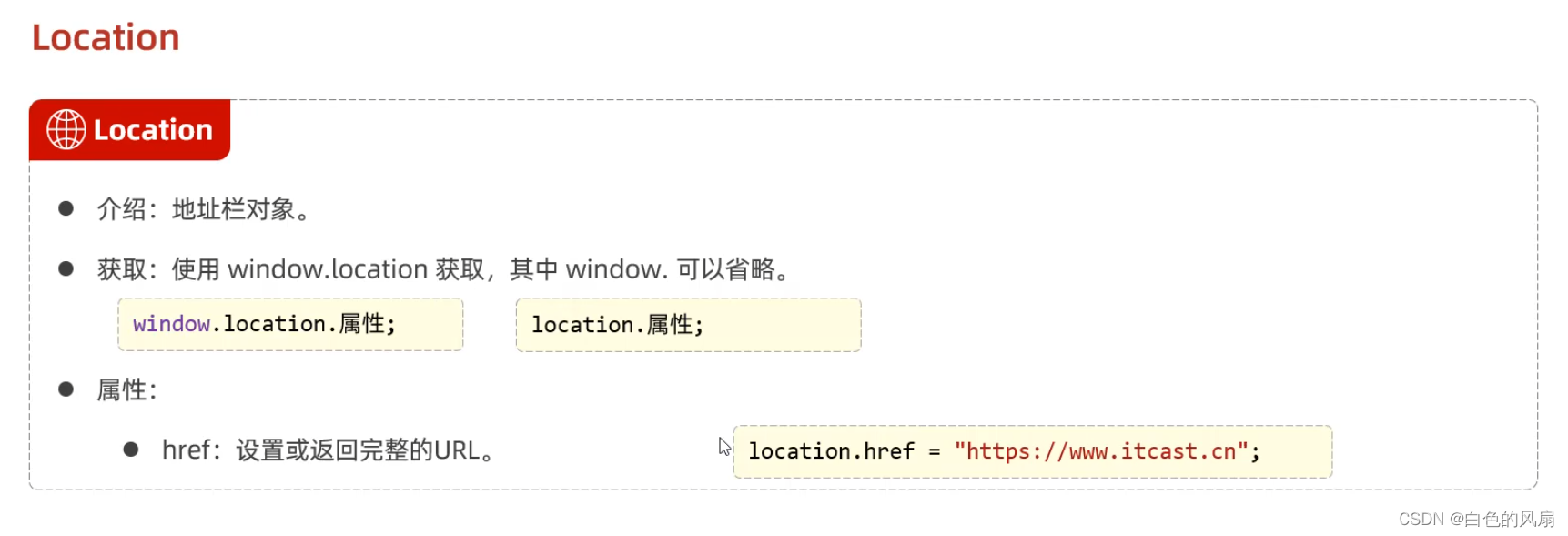
location的主要使用方法

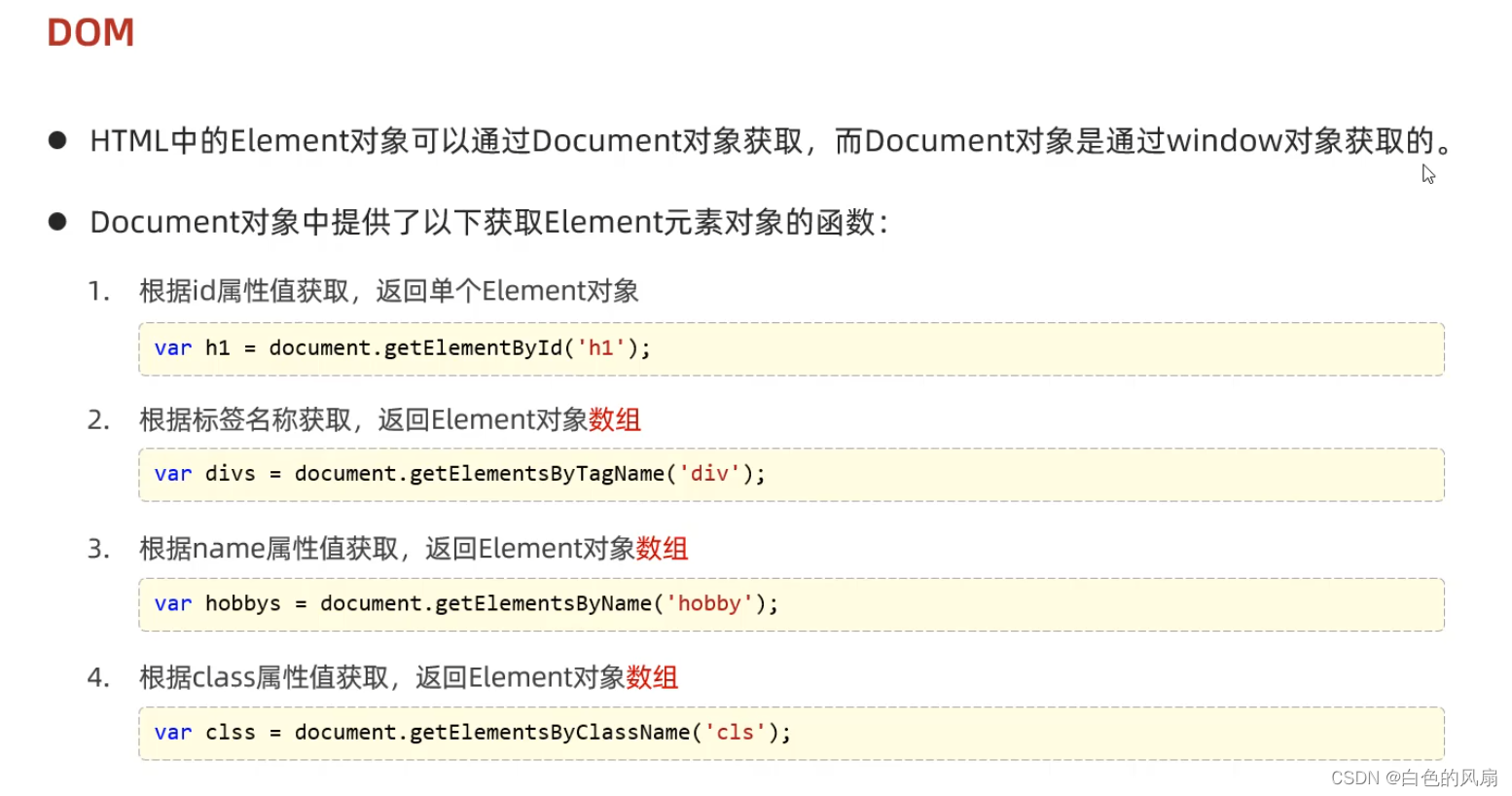
DOM 是 "Document Object Model" 的缩写,中文翻译为“文档对象模型”。它是一种用于表示和操作网页内容(即HTML和XML文档)的平台和语言中立的接口。通过DOM,程序可以动态地访问和修改文档的结构、样式和内容。
-
树状结构:DOM 将网页表示为一个由节点组成的树状结构,每个节点代表文档中的一个元素或文本。这种结构使得可以通过编程方式访问和操作文档的任何部分。
-
跨平台:DOM 提供了一个跨平台的接口,使得开发者可以在不同的浏览器和环境中使用相同的代码来操作网页。
-
动态更新:DOM 允许动态地更新网页内容。通过JavaScript等脚本语言,开发者可以在用户与网页交互时实时地修改文档的内容、结构和样式。
-
事件处理:DOM 支持事件处理,这意味着可以为文档中的元素添加事件监听器,以便在用户执行某些操作(如点击、滚动等)时执行特定的代码。

修改html文档元素的操作
总结起来就两步 第一获取道元素对象,第二调用元素对象中可以进行改变的内容的方法,像idv这个的方法就是innerHTML,而img标签的方法就是直接调用src,然后改变这个src的值即可

事件绑定(建议以下面这种形式进行,如果在html元素中写函数,耦合性太高了)

常见的事件

我觉得这个可以做搜索,或者是登录注册界面

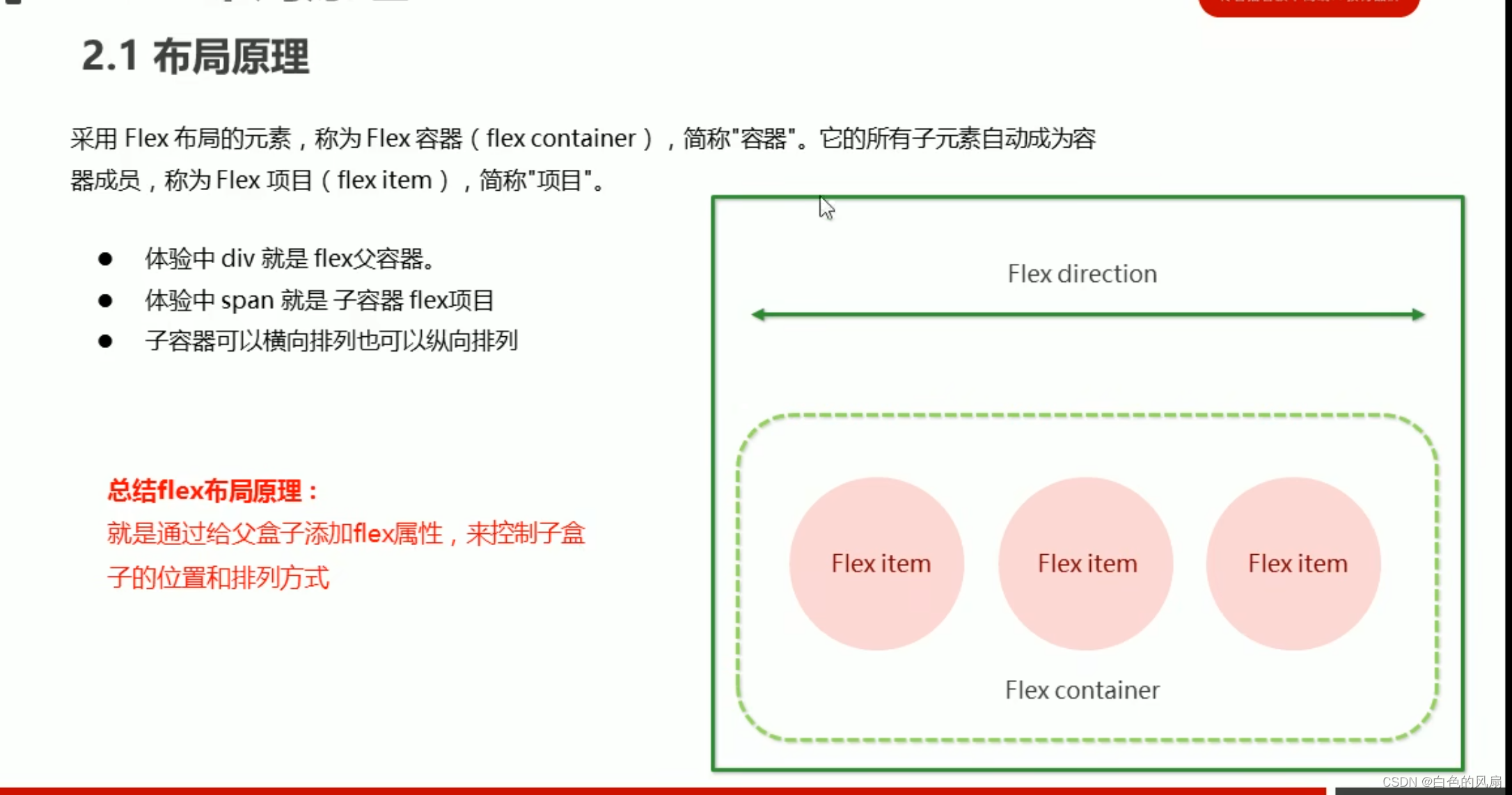
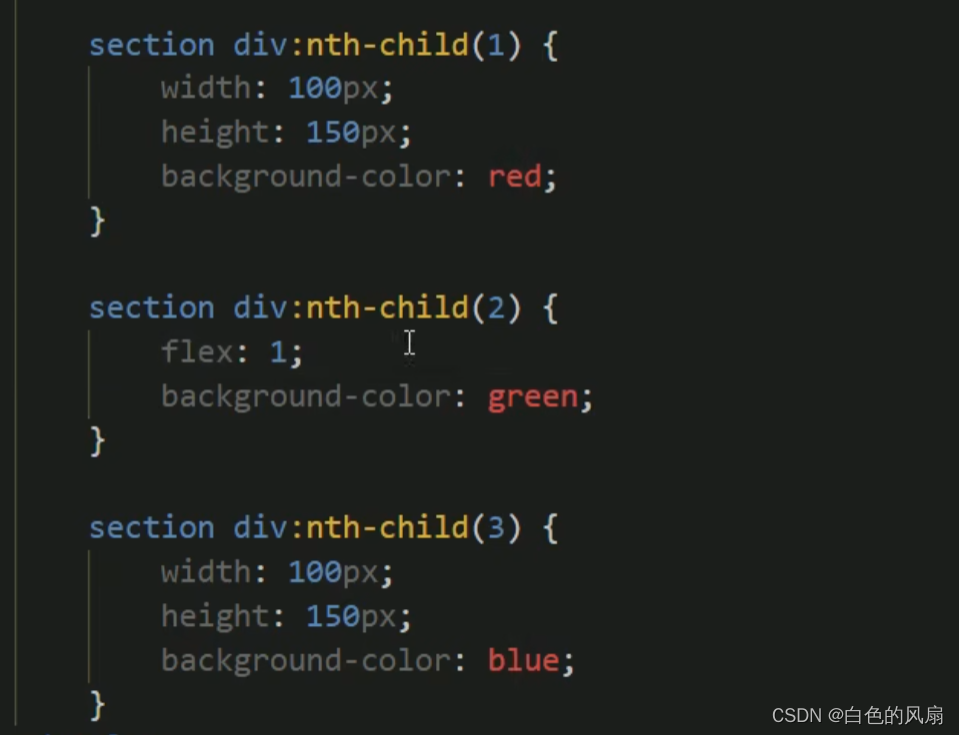
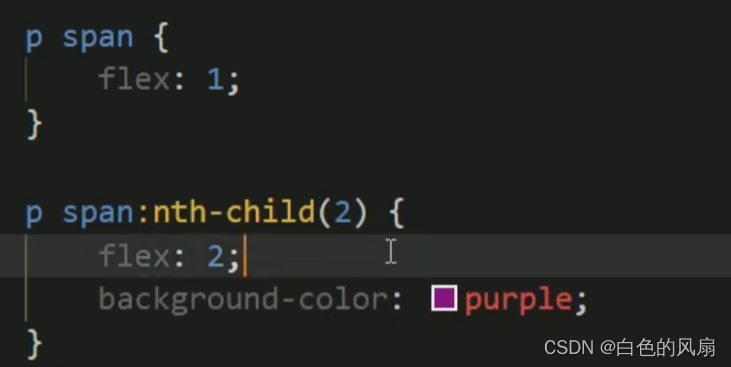
弹性布局

布局原理:注意是给父元素添加flex布局属性

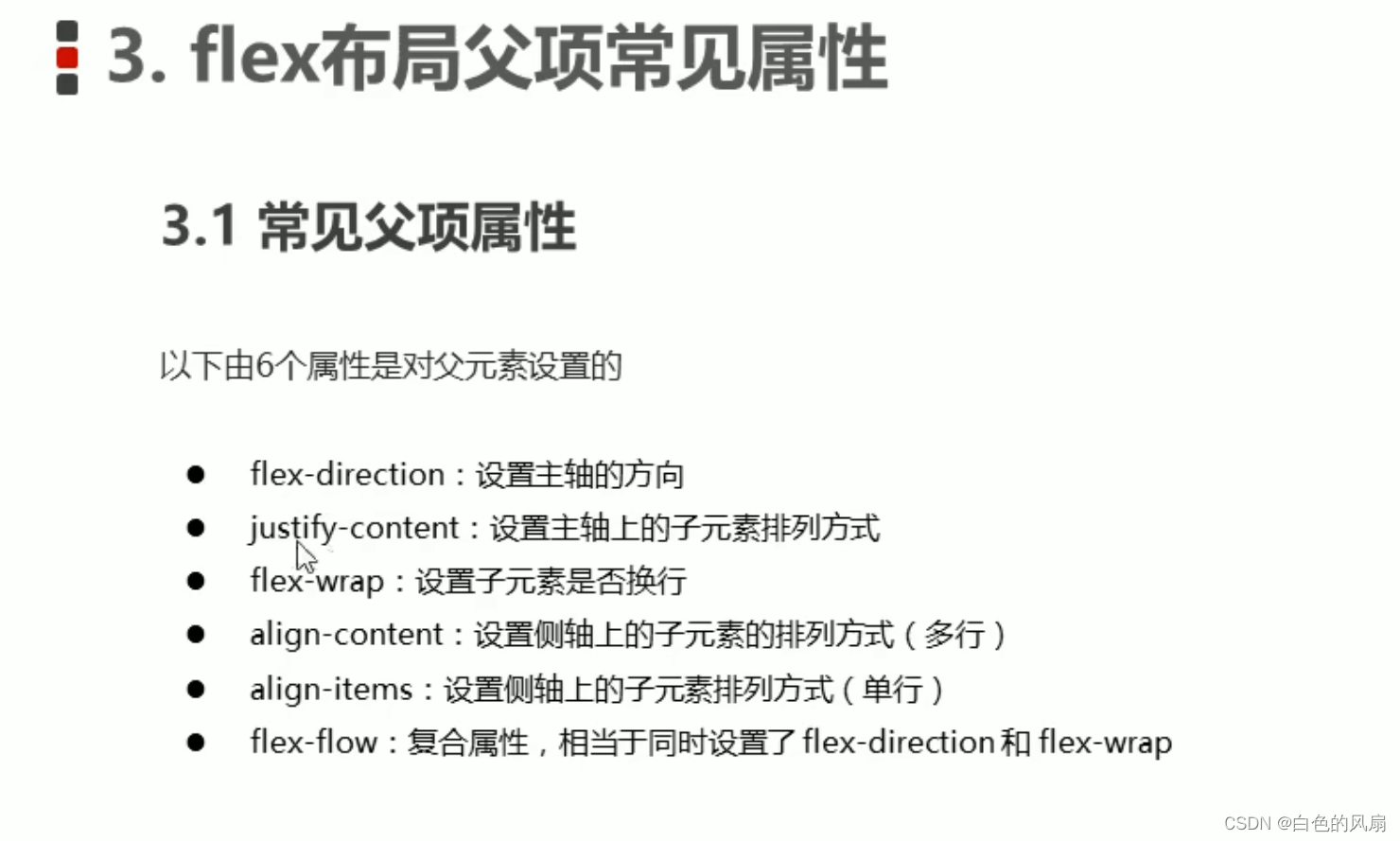
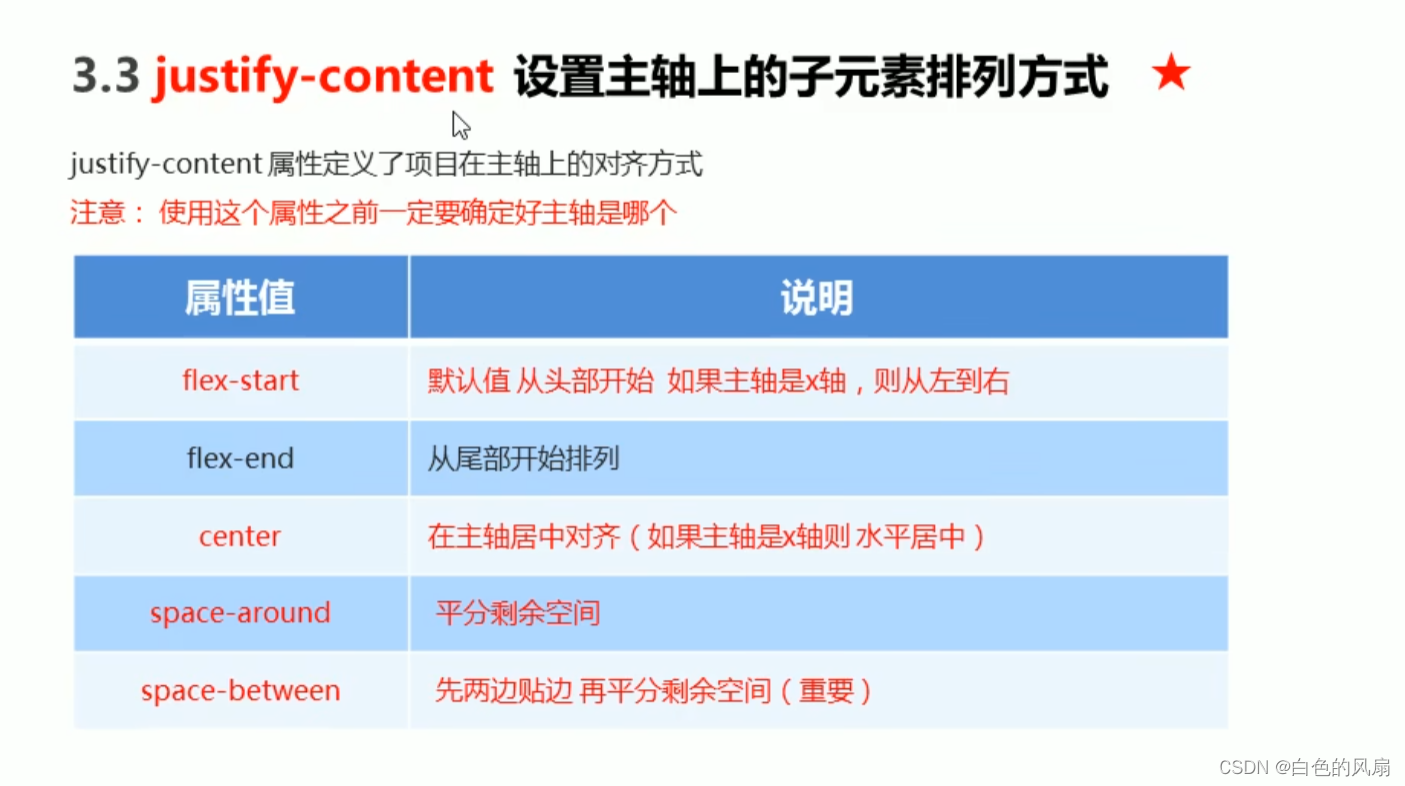
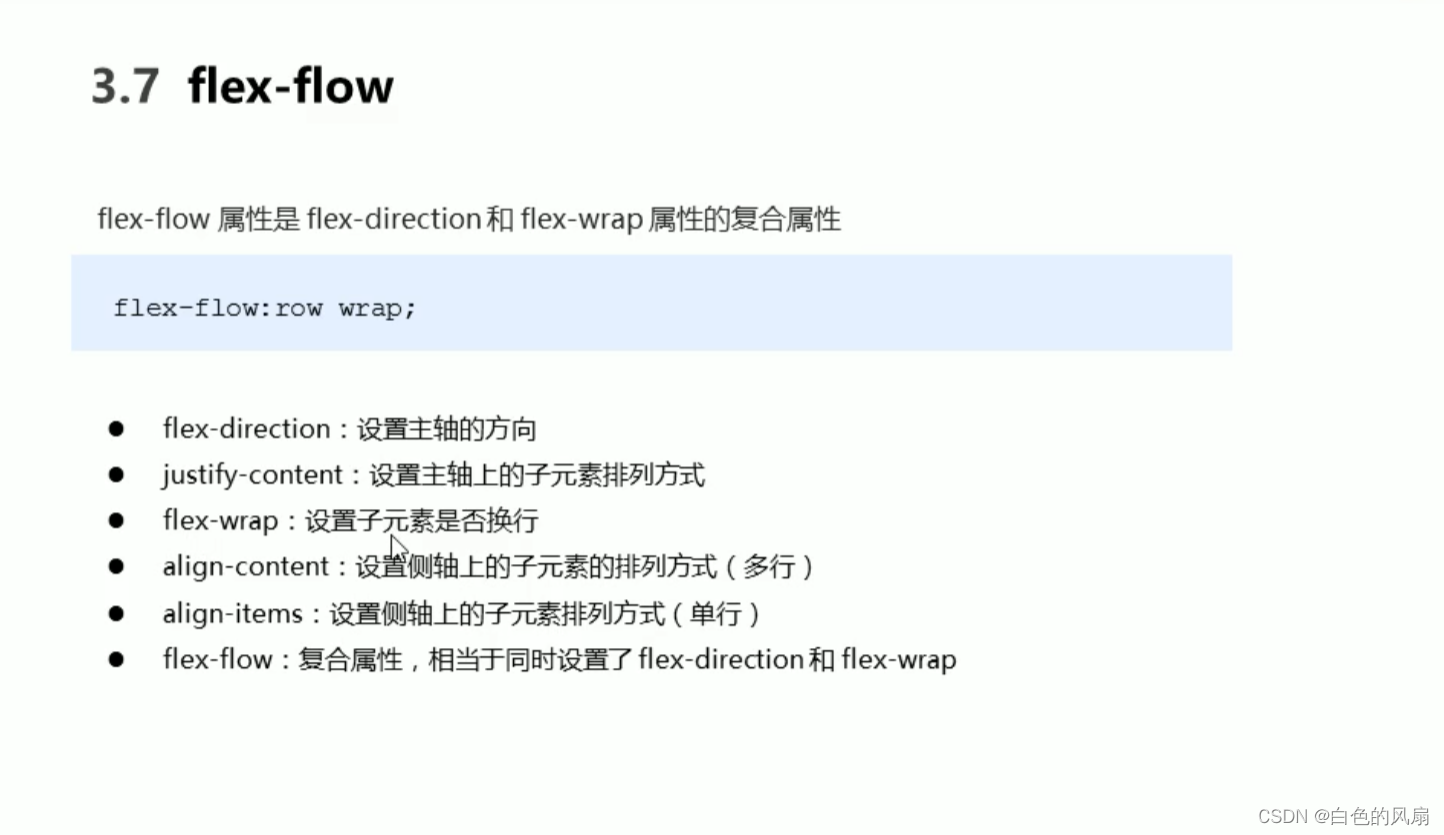
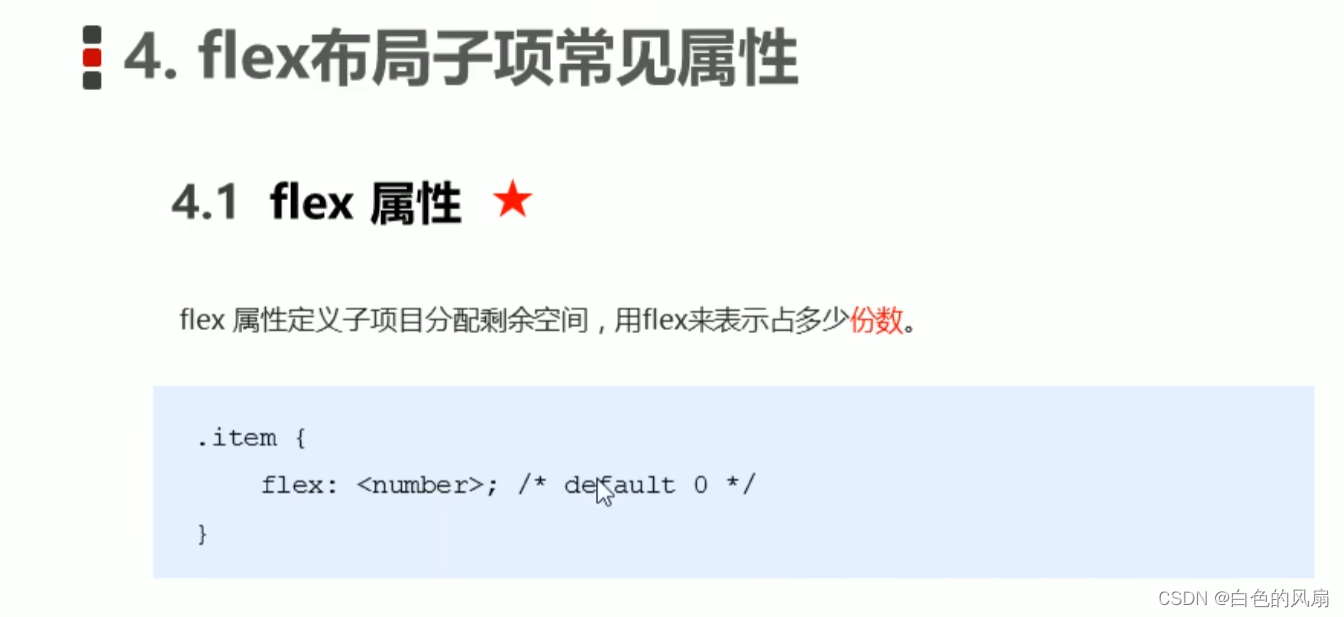
常见的父属性


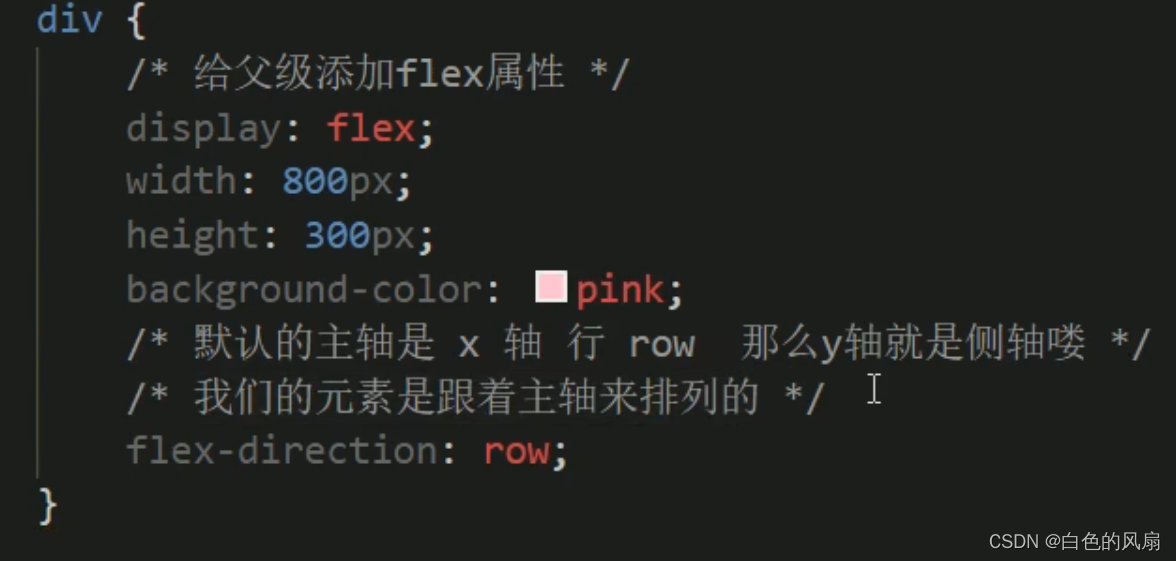
当我们给父级元素添加属性flex属性要在display这里面进行添加

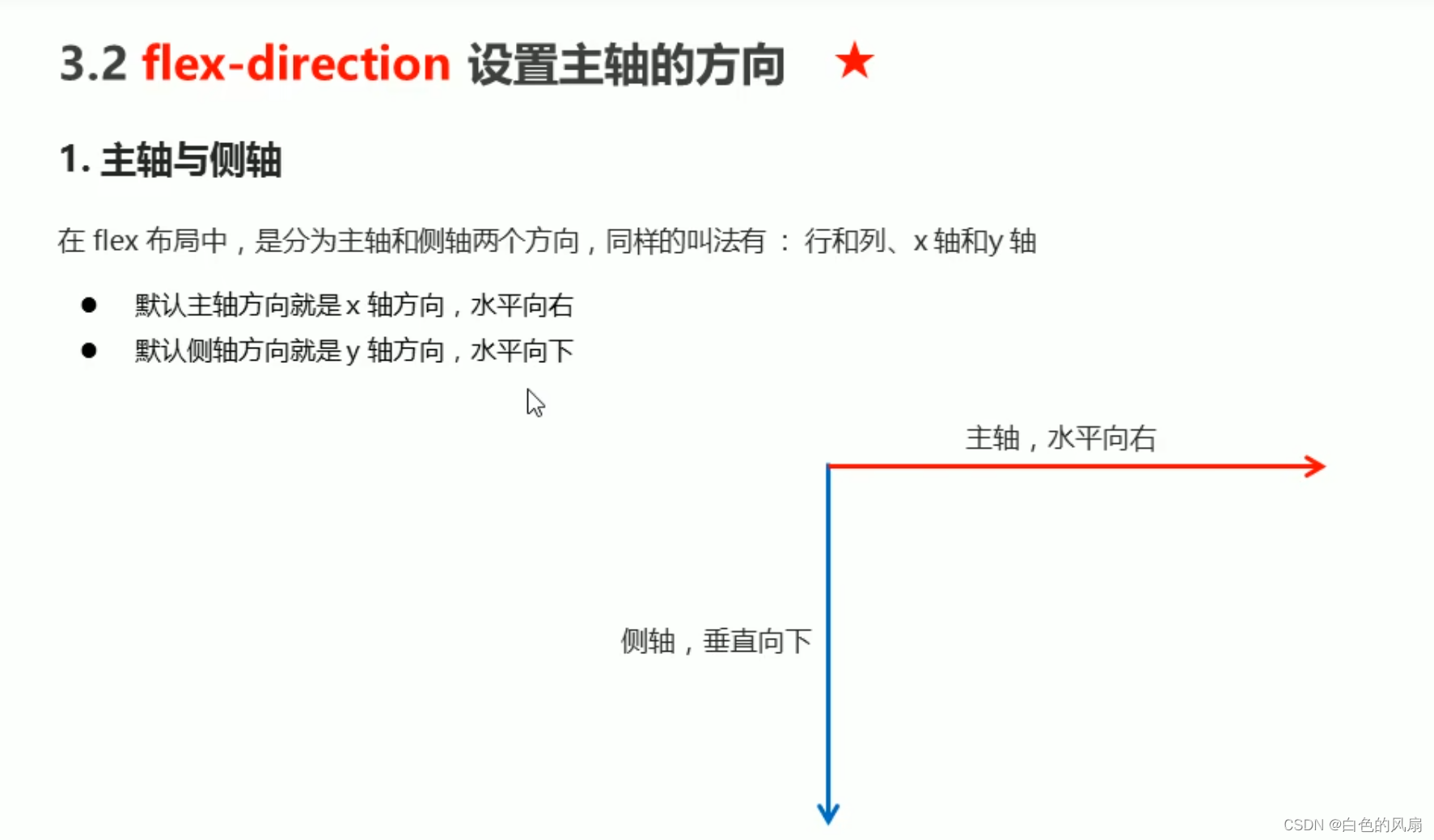
怎么设置这个轴:先写flex-direction:row(这个是以x轴从左到右进行排列)或者是flex-direction:colum(这个是以y轴从上到下进行排列的)




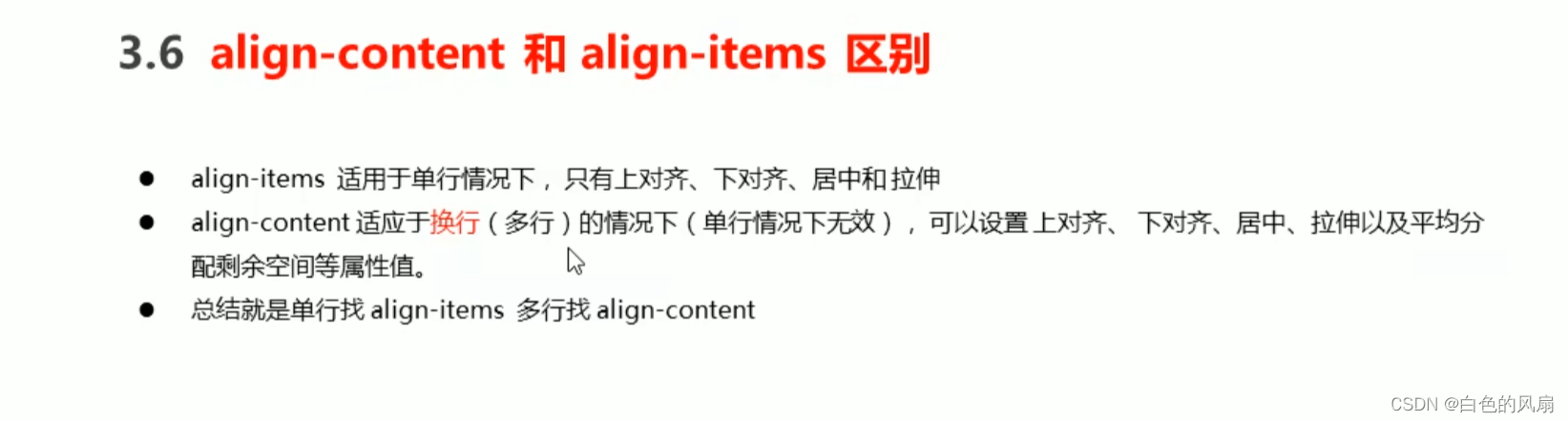
这个align-items设置的是侧轴上的样式:如果x轴式主轴,那么y就是侧轴。如果y是主轴,那么x就是侧轴。






这个单独使一个盒子向下移动

* {
margin: 0;
padding: 0;
box-sizing: border-box;
}这段CSS代码将对页面上的所有元素执行以下操作:
- 将所有元素的外边距(
margin)设置为0。 - 将所有元素的内边距(
padding)设置为0。 - 将所有元素的盒模型设置为
border-box,这意味着元素的宽度和高度将包括内边距和边框。
使用通配选择器可以很方便地重置浏览器的默认样式,因为不同的浏览器可能会为元素提供不同的默认样式。通过使用 *{} 规则,你可以确保所有元素从相同的样式基线开始,从而提高页面的一致性和可预测性。
display:block; 让其以模块的形式进行展示
display: block; 是一个属性值,用于定义元素的显示类型。将元素的 display 属性设置为 block 会使该元素以块级元素(block-level element)的方式显示。块级元素具有以下特点:
-
开始新行:块级元素总是在新的一行开始,并且其后的元素也会在新的一行显示。
-
宽度默认:块级元素的宽度默认是其父元素宽度的100%(除非指定了宽度)。
-
可以设置宽度和高度:与内联元素不同,块级元素可以设置宽度(width)和高度(height)。
-
可以包含其他块级元素和内联元素:块级元素可以包含其他块级元素、内联元素或两者的组合。
-
外边距和内边距:块级元素可以有外边距(margin)和内边距(padding),这些属性不会对周围的元素产生影响。
常见的块级元素包括:<div>、<p>、<h1> 到 <h6>、<section>、<article>、<aside>、<header>、<footer>、<nav> 等。