HTML基础概念
正式敲代码之前呢,我们先来看几个概念:
0 静态网页和动态网页
静态网页: 页面的内容和显示效果就基本上不会发生变化了--除非你修改页面代码。
动态网页: 页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。
1 WWW
是 World wide Web 的缩写,中文名: 万维网
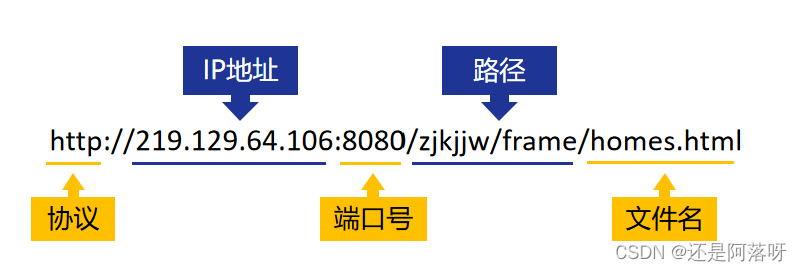
2 URL
Uniform Resource Locator 统一资源定位符
3 HTTP (Hyper Text Transfer Protocol)
超文本传输协议(是一个简单的请求-响应协议)
4 HTML (Hyper Text Markup Language)
超文本标记语言HTML 是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,使用标记标签来描述网页。
头部标签


1. <title> 标签
<title> 标签定义了文档的标题,这个标题会显示在浏览器的标题栏或页面的标签页上。同时,它也是搜索引擎结果页面(SERP)上显示的标题,对SEO非常关键。
<head>
<title>我的网页标题</title>
</head>2. <meta> 标签
<meta> 标签用于提供有关HTML文档的元数据。它不会直接显示在页面上,但对于搜索引擎优化(SEO)和页面描述等方面非常重要。<meta> 标签可以有不同的属性,如name、http-equiv、charset等。
字符集定义:
<meta charset="UTF-8">这行代码指定了HTML文档使用UTF-8字符编码,有助于确保网页在全球范围内的正确显示。
页面描述(对SEO重要):
<meta name="description" content="这是一个关于HTML头部标签的详细解释和示例的页面。">这有助于搜索引擎理解页面的内容,并可能显示在搜索结果中。
作者信息:
<meta name="author" content="你的名字">这提供了页面的作者信息。
视口设置(对移动设备友好):
<meta name="viewport" content="width=device-width, initial-scale=1.0">这行代码确保了网页在移动设备上的正确显示,允许页面宽度自动调整以适应不同设备的屏幕宽度。
3. <link> 标签
<link> 标签用于定义文档与外部资源的关系,最常见的是链接到CSS样式表。
<link rel="stylesheet" href="style.css">这行代码将当前页面与名为style.css的外部样式表链接起来,使得页面的样式可以按照style.css文件中定义的规则来显示。
4. <script> 标签(在<head>中)
虽然<script>标签通常用于引入JavaScript代码,但将它们放在<head>部分可能会影响页面的加载速度,因为浏览器会等待脚本加载完成后再继续解析HTML。然而,有时出于特定需求(如定义全局变量或函数),你可能需要将它们放在<head>中。
<head>
<script src="script.js"></script>
</head>这行代码引入了名为script.js的外部JavaScript文件。
主体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主体标签示例</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<img src="image.jpg" alt="示例图片">
</body>
</html>
文字与段落标记
<b>:加粗文本<i>:使文本倾斜(斜体)<u>:给文本添加下划线<strong>:表示文本非常重要(通常显示为加粗)<em>:表示文本被强调(通常显示为斜体)<!DOCTYPE html> <html> <head> <title>文字格式化示例</title> </head> <body> <p>这是一个<b>加粗</b>的文本。</p> <p>这是一个<i>倾斜</i>的文本。</p> <p>这是一个<u>带下划线</u>的文本。</p> <p>这是一个<strong>非常重要</strong>的文本。</p> <p>这是一个<em>被强调</em>的文本。</p> </body> </html>





列表标记


图片标记


框架结构


超链接标记

表格


表单


css基础知识



css基础属性


注:本篇博客基于编程张无忌的网课进行学习,大家可以到b站学习,时长大概一个多小时。
编程张无忌