function tabs(obj, swiperObj, className, index) {
var tabSwiper = new Swiper(swiperObj, {
initialSlide: index, // 设定初始化时slide的索引
speed: 500, //滑动速度,单位ms
// autoHeight: true, //高度随内容变化
onSlideChangeStart: function() {
if (tabSwiper) {
/*判断tabSwiper是否存在,否则当哈希值不为0的时候会报错 */
$(obj + "." + className).removeClass(className); /*有当前类名的删除类名,给下一个添加当前类名*/
$(obj).eq(tabSwiper.activeIndex).addClass(className); /*activeIndex是过渡后的slide索引*/
}
},
on:{
slideChange: function(){
$('.swiperTab > li').removeClass("myActive");
$('.swiperTab > li').eq(this.activeIndex).addClass('myActive');
},
},
});
// 模拟点击事件,如果是移入事件,将mousedown 改为 mouseenter
$(obj).on('touchstart mousedown', function(e) {
e.preventDefault();/*清除默认事件*/
$(obj + "." + className).removeClass(className);
$(this).addClass(className);/*点击当前导航 改变当前样式*/
tabSwiper.slideTo($(this).index());/*滑动到对应的滑块*/
})
};
$(function() {
//swiperTab 是你导航的className,active是你当前状态的className
$('.swiperTab > li').eq(0).addClass('myActive');
tabs('.swiperTab > li', '.swiper2', 'myActive');
});
leetcode
vim
C语言数组实例
需求分析
单调双端队列
位运算
键盘
conda
Pyhton
storm
Revit二次开发
汇编求解一元二次方程的解
天气数据分析
Golang云原生
云管
FusionCharts
激光雷达
Jetpack
android 菜鸟
ADI DSP中文资料
tab选项卡联动swiper轮播图
相关文章
H5页面调用原生方法返回
var userAgent navigator.userAgent.toLowerCase();
// 调用原生方法返回
function back() {if (equipment(iphone)) {naviBack({ isRefresh: 0, callBack: isRefresh() });} else if (equipment(ipad)) {naviBack({ isRefresh: 0, callBack: isRefresh() });} else if(equipm…
LWN: FreeBSD已经26周年啦!
点击上方蓝色字关注我们~FreeBSD turns 26June 21, 2019This article was contributed by Sean KernerFreeBSD在创建之后,已经活跃开发了26年了。目前活跃开发的领域包括RISC-V处理器支持,FUSE文件系统的更新,C运行时库的改动,以及…
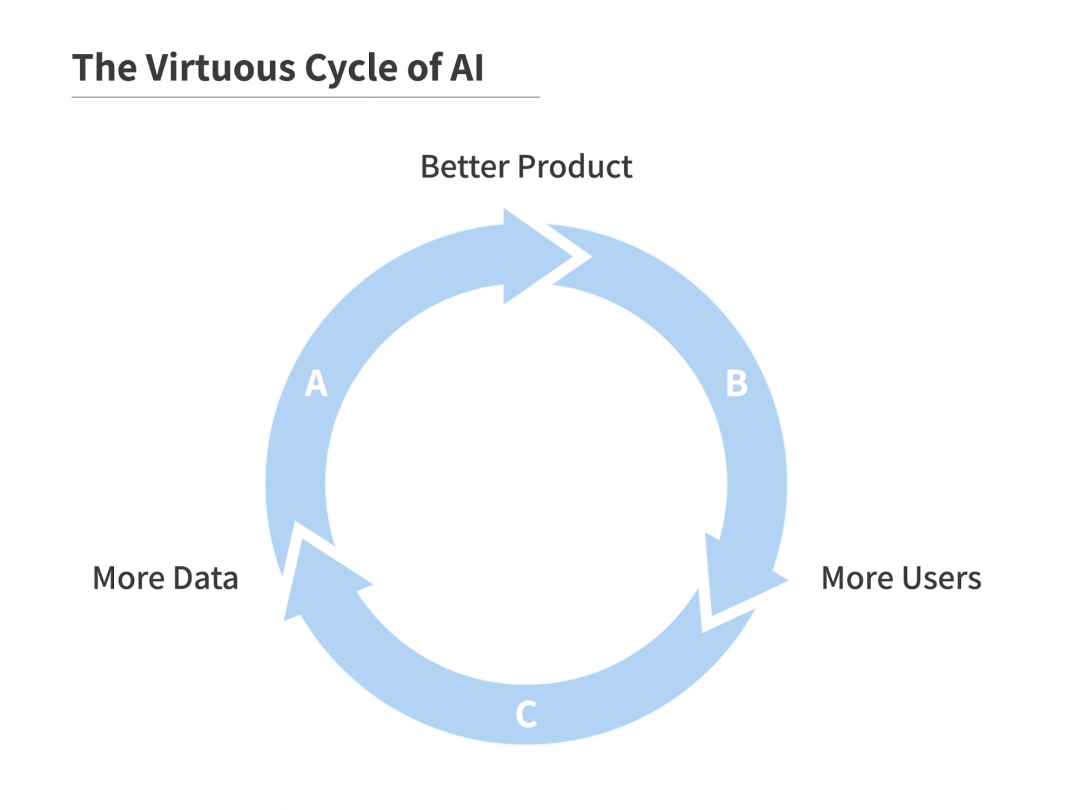
吴恩达:按照这5步,传统公司也可转型人工智能\n
12月13日,吴恩达在自己的创业公司网站Landing.ai上发布了一本《人工智能转型手册》,旨在为传统公司转型AI提供指导和帮助,我们翻译了部分内容,并在文末附上了手册的下载链接,供读者阅读。
以下内容为InfoQ整理翻译&…
判断设备类型android和iphone
$(function () {// 判断设备类型var u navigator.userAgent;var isAndroid u.indexOf(Android) > -1 || u.indexOf(Adr) > -1; //android终端 var isiOS !!u.match(/\(i[^;];( U;)? CPU.Mac OS X/); //ios终端if (isiOS true) {addHeight();}$(.line2:last).css(di…
LWN: 5.2内核改动相关的一些统计数字
点击上方蓝色字关注我们~Statistics from the 5.2 kernel — and beforeBy Jonathan CorbetJune 21, 2019译者注:5.2已经于7月7日正式发布,但LWN此文撰写时5.2尚在开发周期中。截至此时,在5.2开发周期中已经有13600个patch set (不…
启动node本地服务器
启动node本地服务器
http-server
npm install -g express-generator
cnpm i nodemon -g
express dome //项目名字
cnpm i
node app //启动项目
zookeeper 3
2019独角兽企业重金招聘Python工程师标准>>> zookeeper更专注于任务协同 保障一致性,有序性和持久性 实现通用的同步原语的能力 在实际分布式系统中,并发往往导致不正确的行为,zookeeper提供了简单的并发处理机制 真实环境中我们应…
LWN:不在CVE列表里的安全漏洞
点击上方蓝色字关注我们~CVE-less vulnerabilities By Jake EdgeJune 25, 2019 近年来,free software里面有更多的bug被报告出来,从很多方面来说,这是一件好事,当然也有一些负面影响。而像OSS-Fuzz这样的项目也贡献不小࿰…
最新文章
- 【C++】【MFC】绘图
- 自动驾驶中的逆透视变换(Inverse Perspective Mapping,IPM)详解
- Springboot 敏感词过滤
- 统计信号处理基础 习题解答11-1
- 可视化作品集(08):能源电力领域
- 学习笔记——交通安全分析13
- QThread moveToThread的妙用
- Python实用技法第19篇:将多个映射合并为单个映射
- 请问如何解决Microsoft Visual C++ Runtime Library
- (Ajax)axios源码简析(一)——axios入口文件
- (二)SSO之CAS框架单点退出,自定义退出界面
- @Interceptors and inv.proceed()铪铪
- [C++]打包传输结构体或大内存块的四种办法(完全版)